hexo根目录中_config.yml配置解释
前言
在学习发博客的时候,经常会出现报错,而这些报错通常会让我们修改根目录中_config.yml某些配置,然而我也是不知所以然就”照本宣改”,甚至会想当然的改掉了原来一些配置,导致hexo d运行报错。因此,通过这篇blog对config的配置进行解释说明。
配置
1 | `#Hexo Configuration` |
第二、三行表示hexo文档的相关文档,Docs指的是hexo的文档,Source指的是hexo的Github源码。
网站Site
1 | #site |
title: 网站的名字,会写在hexo g命令生成后的public文件夹下的index.html文件的title标签里。

我们也可以在默认的主题的首页左下角找到

subtitle:网站的副标题,生成的时候默认为空,我们可以试着给他赋个值看它会出现在哪。

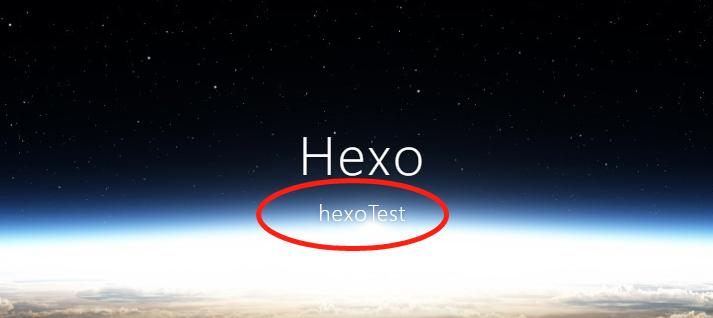
在这个默认的主题里,它写在背景图中间,也就是hexo的正下方。
author:顾名思义就是作者,这个也只是署个名而已
language:这里就写了网站使用的语言,en表示英文
timezone:网站对应的时区,一般情况下不用去刻意配置,会默认使用电脑的时区,但如果发布到其他地方的服务器,可能会使用当地服务器的时区,此时如果有需要用到本电脑的时区就要手动设置时区了,一般中国的时区可以设置为Asia/Shanghai
网址URL
1 | ## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/' |
url:网站的网址
root:网站的根目录
permalink:文章的永久链接格式
比如我的这篇blog,它的链接格式就是year/:month/:day/:title/

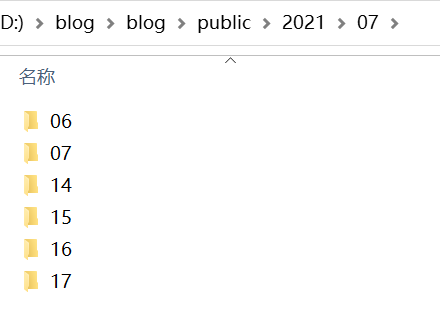
并且在D:\blog\blog\public\2021\07这里面,也是按照日期进行归类的

permalink_defaults:为permalink中各项的默认值
目录Directory
1 | source_dir: source |
source_dir:存放hexo文章的文件夹,我们写的md文件都放在这个配置对应的文件夹下,默认值是source
public_dir:存放hexo g生成的文件,执行hexo g后根目录就会出现这个文件夹,默认值是public
tag_dir:按标签存放文章的目录,默认值是tags,如果我们给文章添加标签,使用hexo g时public文件夹下就会多出一个tags文件夹(根据我们的配置文件夹名不同)比如到目前为止(2021.7.17)我的tag分为四类

archive_dir:归档文件夹,存放归档文件,默认值为archives
category_dir:分类文件夹,按分类存放的文件,和上面的tags一样,只要在文章中的Font-matter添加了categories就会在使用hexo g构造时出现相应的文件夹,在D:\blog\blog\public\categories中

code_dir:Include code 文件夹,source_dir 下的子目录,默认值为downloads/code
i18n_dir:国际化(i18n)文件夹,默认值:lang
skip_render:跳过指定文件的渲染,匹配到的文件将会被不做改动复制到public文件夹下,如果路径对应的是我们的文章,那会直接忽略掉该文章,我们这样设置来忽略掉hello-world.md文件
文章Writing
1 | new_post_name: :title.md # File name of new posts |
new_post_name:新文章的默认名称,我们是使用hexo new来构造文章的,生成的文章名就是通过这里配置的,也就是标题.md,生成的md文件可以在D:\blog\blog\source_posts中找到
default_layout:预设布局,hexo new可以创建三种文件,post/帖子,draft/草稿,page/页面,这里设置默认值在使用hexo new就可以直接创建对应默认类型的文章,设置了post就等同于说在命令行执行hexo new
titlecase:把标题转换为 titlecase,但因为为FALSE,所以不转化
external_link
- enable:是否在新标签中打开链接,为TRUE
- fileds:external_link.enable的配置对当前网站(site)生效或仅对文章(post)生效,默认为site
- exclude:需要排除的域名
filename_case:把文件名称转换为小写(1)或者大写(2),默认不转换(0)
render_drafts:是否渲染草稿文件,默认为false不渲染
post_asset_folder:是否启动资源文件夹,对于我们的网站,如果我们的文章里面有图片,我们可以在source文件夹下建立一个统一的images文件夹来存放图片,但是如果有的文章有很多的资源文件如图片,我们可以通过设置该配置为true,这样在source文件夹下创建文件的同时也会创建一个同名文件夹来存放相应的资源,比如我设置为true,然后执行hexo new “hexo根目录中_config.yml配置解释”,对应的,在D:\blog\blog\source_posts中会生成一个匹配的文件夹,专门存放图片

relative_link:是否把链接改为与根目录的相对地址,默认为false
future:是否显示当前时间之后的文章,默认为true,如果设置为false的话,我们设置的日期如果是未来的日期的话,就不会显示
highlight:代码块的设置
- enable:开启代码高亮,默认为true
- auto_detect:如果未指定语言,就自动检测,默认为false
- line_number:显示代码的行数,默认为true
- tab_replace:用n个空格来代表tab键,如果值为空,则不会代替tab键
主页设置Home page setting
1 | # path: Root path for your blogs index page. (default = '') |
index_generator:主页相关的设置
- path:主页对应的路径,默认为 ‘ ‘,即域名根目录就是主页的路径
- per_page:每页显示的帖子数,默认为10
- order_by:帖子的排序,默认为-date,即按日期倒序排
分类和标签Category&Tag
1 | default_category: uncategorized |
default_category: uncategorized 默认分类category_map:分类别名tag_map:标签别名
日期、时间格式Date/Time format
1 | ## Hexo uses Moment.js to parse and display date |
date_format:日期格式,默认为YYYY-MM-DD,即年月日
time_format:时间格式,默认为HH:mm:ss,即时分秒
分页Pagination
1 | ## Set per_page to 0 to disable pagination |
per_page:分页时每页的文章数,如果为0则不分页,默认为10
pagination_dir分页的目录,默认为page,对应于public文件夹下的archives文件夹下的page文件夹,如果只有一页是不会生成这个文件夹的
主题Extensions
1 | ## Plugins: https://hexo.io/plugins/ |
theme: landscape # 当前使用的主题名
部署Deployment
1 | ## Docs: https://hexo.io/docs/deployment.html |
repo: # 库地址
branch: # 分支名称



